Build an Impressive Form with Breakdance Page Builder!

Are you tired of manually coding forms for your WordPress website? Look no further! With Breakdance Page Builder, you can easily create impressive forms without any coding knowledge. In this post, we will guide you on how to create a beautiful and functional form using Breakdance Page Builder.
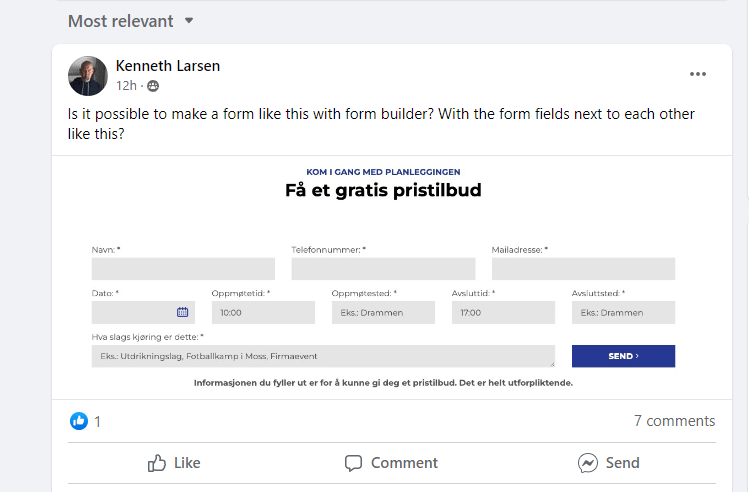
Note: i will try to create this form using Breakdance builder (Fb group )

Let’s start!
First, make sure you have Breakdance Page Builder installed and activated on your WordPress website. Once you’re ready, follow these simple steps:
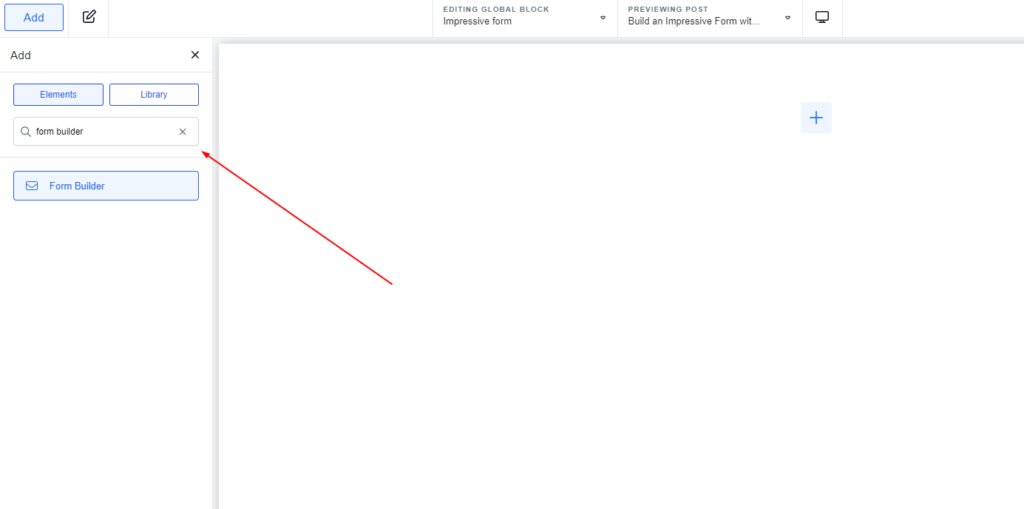
Step 1: Add a Form Builder Element In your WordPress editor, open the page where you want to add the form. Click on the “+” button to add a new element. Search for “Form Builder” and select it.

Step 2: Customize the Form Once you’ve added the Form Builder element, you’ll see a settings panel on the left side of the editor. In the settings panel, you can customize various aspects of your form.
- Form Name: Give your form a name. In this example, let’s call it “Contact Form.”
- Fields: Add different fields to your form by clicking on the “Add Field” button. For each field, you can specify the type (e.g., text, email, number), label, and other advanced options.
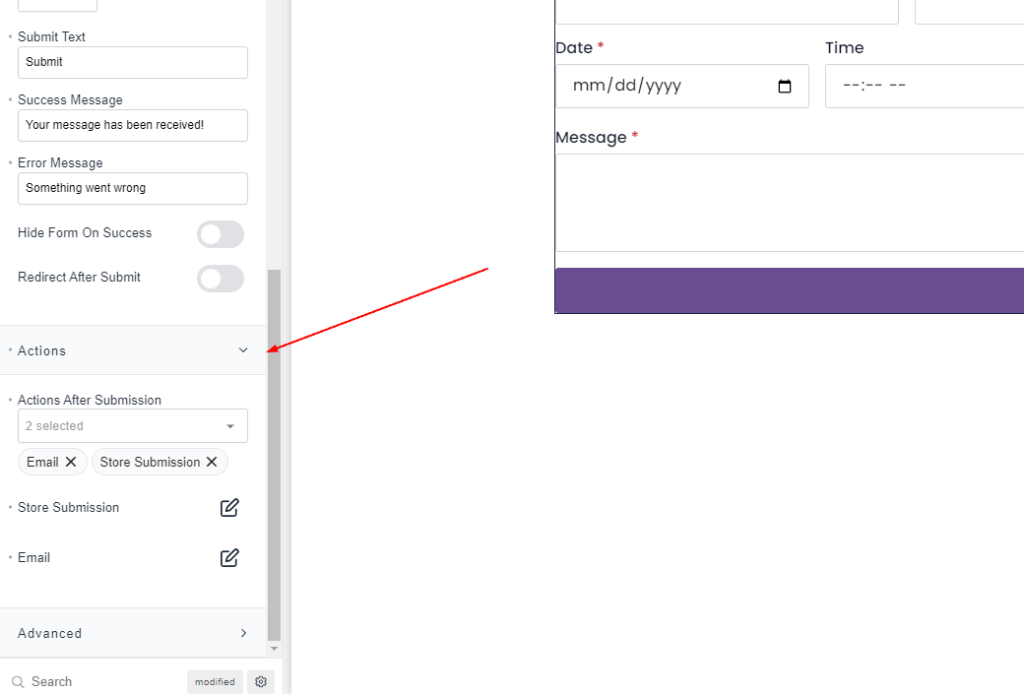
- Submit Text: Enter the text you want to display on the submit button. For instance, you can use “Submit” or “Send Message.”
- Success Message: Customize the success message that will be displayed to users after they submit the form.
- Error Message: Set the error message to show if there are any issues with the form submission.

Step 3: Configure Actions In the Form Builder settings panel, you’ll find the “Actions” section. Here, you can define what happens when a user submits the form.
- Email Action: To receive form submissions via email, enter the email address you want to use. You can customize the email subject, message content, and other settings.
- Store Submission Action: If you want to store form submissions in your WordPress database, enable this action. You can specify a submission title and choose whether to store form files as well.

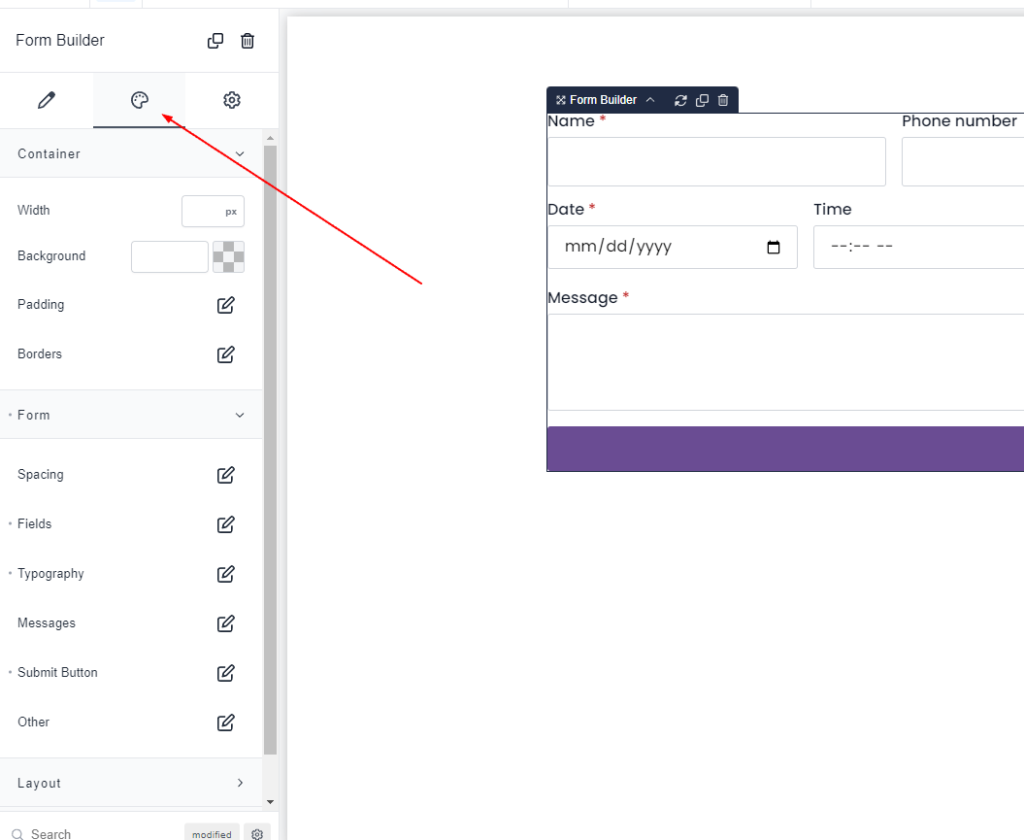
Step 4: Design and Styling Breakdance Page Builder provides various design options to make your form visually appealing. In the settings panel, navigate to the “Design” tab.
- Form Theme: Choose a theme for your form. The builder offers default themes that you can select.
- Submit Button Styles: Customize the appearance of the submit button, such as background color, alignment, and more.
- Typography: Adjust the font style and typography for the form labels.

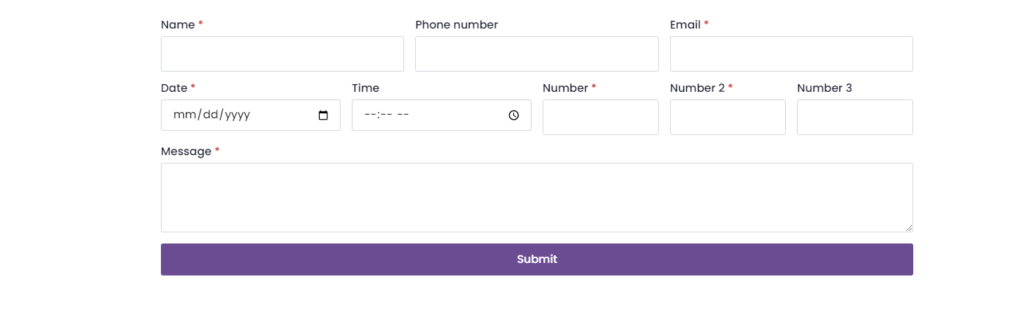
Step 5: Publish and Test Once you have finished designing and configuring your form, click on the “Publish” or “Update” button to make it live on your website. You can preview the form to ensure it looks and functions as intended.
Quick Video :
Congratulations! You have successfully created an impressive form using Breakdance Page Builder. Visitors to your website can now fill out the form and submit their information, which will be sent to your designated email address and stored in your WordPress database if enabled.
Remember to regularly check your email or database for new form submissions to ensure you never miss an important message from your visitors.
Breakdance Page Builder simplifies the process of creating forms, saving you time and effort. Enjoy the convenience and flexibility of building beautiful forms without the need for any coding skills. Get creative and explore the various possibilities Breakdance Page Builder offers to enhance your WordPress website!